How to Make a Secure Login Form with SSL
Most web developers know that if their users enter a username and password to login to a site that isn't secured by an SSL certificate, an attacker can see their username and password in plain text. But making a secure login form isn't always as simple as it sounds and many large web sites have done it incorrectly. Though it is often misunderstood, there are good ways and bad ways to secure your website's login form with SSL.
What are the risks? If an attacker can easily view someone's username and password, he can impersonate that user, and do massive damage by buying products, transferring money, reading email, etc. But there is a far more dangerous possibility: Because (ahem, unintelligent) users often use the same password on many sites (using the same password for their bank account as their Facebook account), an attacker can potentially compromise many other accounts. If you let people store a password with you, you must take responsibility for protecting it, even if the security of your own site isn't critical (e.g. a forum).
How NOT to make a secure login form
Let's look at two common mistakes web developers make when it comes to creating a secure login form:
Not securing the login form at all

Not securing a login form at all is the most common mistake on the web. Unless you don't care if someone knows your visitor's usernames and passwords, or unless you use one of the alternative methods of authentication listed below, you need to use SSL on your login pages.
Putting the https login form on an unsecured http page
For a high-traffic site, SSL takes more processing power. So why not put the login form on an http page (say the homepage) and have the form submit to an https page? That will indeed encrypt the login information when it is submitted, but there are a couple of problems with this approach:
- There is no way for a user to know that the login information is going to be encrypted (Without studying the source code for the site). Internet users have been trained to check for the "golden lock" icon (or more recently the "green bar") to ensure a web session is encrypted before submitting sensitive information to a site. This is important to protect against phishing attacks. Removing that visual cue (even though the submitted information is encrypted), makes it look like the form is insecure.
- The form's action could easily be changed to another URL by an attacker. Because the login form page is transferred over http, a man-in-the-middle attacker could simply inject a different URL for the form to POST to. The user would have no idea until the username and password were already sent to the attacker. An attacker could even inject some JavaScript code to send the username and password to the attacker without the user knowing that anything unusual happened.
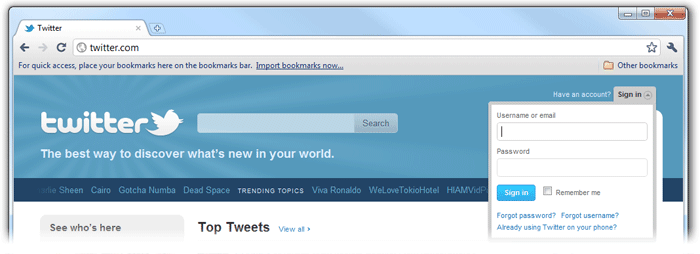
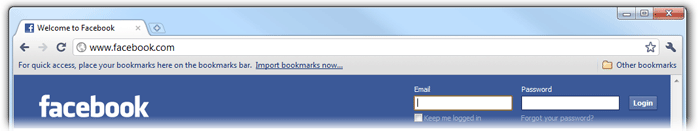
The most popular examples of this are Twitter and Facebook:


Those forms do actually encrypt the login information, but there is essentially no way for the user to know that. Do you think that is would be difficult to execute a man-in-the-middle attack on an http page with a login form? Well it isn't. There are even free automated tools, like SSLStrip, to do it. The only difficult part is becoming a man-in-the-middle on most networks.
How to create a secure login form
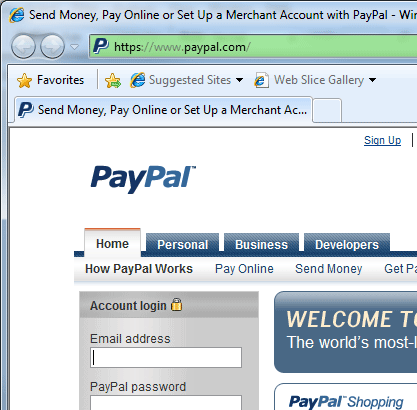
Now that we know how not to secure a login form with SSL, let's look at how we should do it. For convenience, many large sites and banks used to put their login form directly on their unsecured homepage. Fortunately, many (including http://www.bankofamerica.com/ and http://www.chase.com/) have changed to a more secure method that we can learn from. Even if we go to their homepage with http, it forwards to an https page. In combination with an EV SSL certificate that displays the unmistakable "green bar", the chance of a man-in-the-middle/phishing attack is virtual non-existent.

There are basically two options for creating a secure login form:
- Make a separate login page that can only be accessed with https and (of course) submits using https
- Always enforce https on the homepage and include the login form there. This makes it more convenient to log in and more secure because users are more likely to bookmark the https homepage than a separate login page.
The OWASP SSL Best Practices state it clearly:
Login Landing Page Must Use SSL
The actual page where the user fills out the form must be an HTTPS page. If it's not, an attacker could modify the page as it is sent to the user and change the form submission location or insert JavaScript which steals the username/password as it is typed.
Other options for creating a secure login form
What if you don't want to force https on the login page or what if you don't want to buy an SSL certificate at all? There are now several alternatives that allow you to securely authenticate users without having to do the work yourself:
- Facebook Connect. Virtually everyone has a Facebook account and Facebook has made it easy for you to authenticate users using their Facebook username and password. The authentication happens on Facebook's own site (properly secured with SSL) so it is completely secure and means that users don't have to remember another username and password just for your site.

- OpenID. Similar to Facebook connect, OpenID allows users to authenticate on another site and there are many OpenID services available now, though it isn't as popular as Facebook.
- Twitter. Twitter also offers an API that allows your users to log in securely on their site using their Twitter account.
Securing your login form correctly with SSL is really only one small part of securing your site, but without it, you are giving your users a negative impression of security. By doing it properly, you are helping all web sites be more secure by reinforcing user expectations.
Originally posted on Sat Jan 29, 2011


Comments