SSL Certificates in Google Chrome
Google's new web browser, Chrome, has sparked a lot of discussion and interest in many of its new features. Though still in beta, it handles many things much better than all other current browsers. But how does it handle SSL certificates? Does it give the appropriate error messages and user interface notifications? That is what we are going to investigate.
First off, of course, it supports normal SSL certificates without any problem. It just displays a yellow background in the address bar, a lock icon on the right, and makes the https in the address bar green:

Support for EV SSL certificates seems a little buggy in the current version. It is supposed to display the name of the validated company in green on the right side of the address bar like this:

The company name seems to display sometimes and not display at other times. This is a bug that will most likely be fixed by the next release of Googe Chrome.
SSL Error Messages in Google Chrome
How does Google Chrome handle SSL error messages? Very well. First let's look at a domain mismatch error. This occurs when the name on the SSL certificate doesn't match the name that the site is being accessed with in the browser. This is what Google Chrome displays in this case:

This is a great solution because it makes it very clear that something is wrong but it informs the user of exactly what the problem is and lets them easily proceed if they decide to. This is in contrast to the way Firefox makes you add an exception for each site.
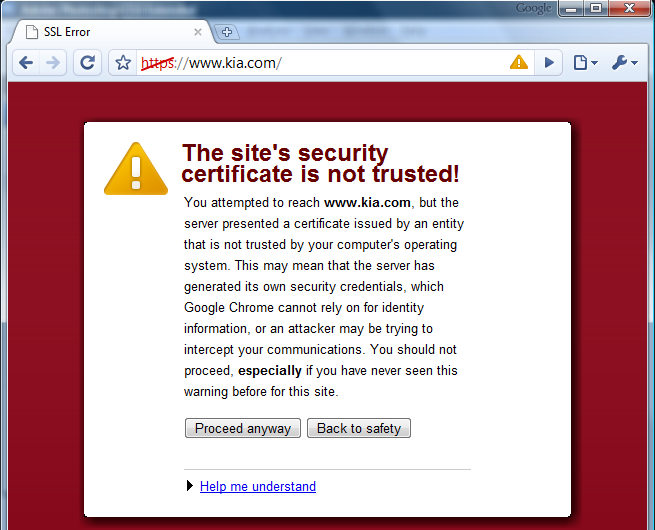
The next error message is an untrusted certificate error (including self-signed certificates or incorrectly installed certificates from certificate authorities). This is the message that displays:

Again, it is very clear and allows you to easily proceed to the page anyway or go "back to safety".
Finally, what does Google Chrome do when some of the content on a page is not loaded from a secure source? It displays a warning icon in the right of the address bar and, when clicked, shows that the identity is verified but that parts of the page are not encrypted.

Also, client certificates don't seem to be supported yet. Overall, Google Chrome is on the right track in making sure that SSL errors are correctly identified and communicated to users.
Originally posted on Sun Sep 7, 2008


Comments